はじめに

前回は動画について教えていただきました。
動画も画像の集合で表現されているということがよくわかりました。

それはよかったわね。今週も頑張って勉強しましょう。
今回はカラー画像の表現方法についてです。

表現方法?たしかカラー画像はR,G,Bで表現されているんでしたよね。

その通り!よく理解できているわね。
実はR,G,Bの他にもあるのよ。HSLでの表現方法について説明するわね。
HSLとは
カラー画像は、RGBの組み合わせで色を表現していると以前の記事で紹介しました。
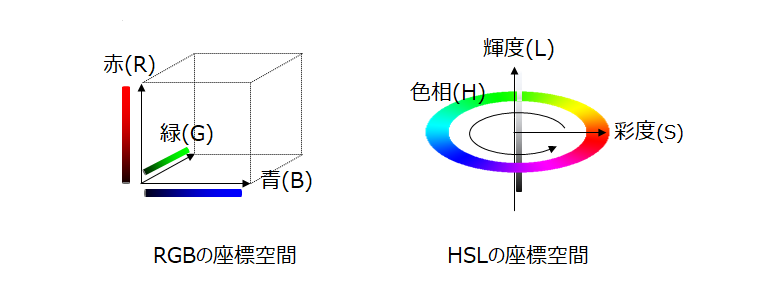
RGBは、赤(Red)、緑(Green)、青(Blue)の要素の組み合わせに対し、HSLは、色相(Hue)、彩度(Saturation)、輝度(Lightness)の組み合わせで表現します。HLSとも呼ばれます。

色相(Hue)
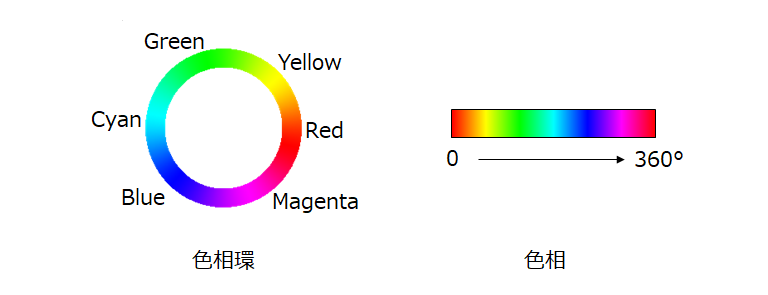
色相(Hue)は色そのものを示す要素です。色を環状(これを色相環といいます。)に配置し、角度で色が決まります。例えば赤が0°、緑が120°、青が240°となり、RGBと違い色相の1要素だけで色が決定します。8bitで色を表現する場合、角度を8bitの範囲内で値を置き換えます。

彩度(Saturation)
彩度は、色の鮮やかさ示す要素で0~100%で表現します。値が低いと色が薄くなり、高いと色が濃くなります。
8bitで表現する場合、0~255の値に置き換えます。

輝度(Lightness)
輝度は、明るさを示す要素で0~100%で表現します。値が低いと暗くなり、高いと明るくなります。
8bitで表現する場合、0~255の値に置き換えます。

やってみよう
HSL表現を使ってカラー画像の変換をしてみましょう。
「画像K」(元画像)に対し彩度と輝度の値を変化させてみます。

次に色相を変化させてみましょう。「画像K」(元画像)に対し、「画像P」、「画像Q」が色相を変化させたものになります。

まとめ

こんな表現方法もあるんですね。HSLでの表現のほうがわかりやすい気がします。

そうね、人の色の感覚に近い表現方法なの。ちなみにほかにはHSVっていう表現方法もあるわよ。もちろんVHSビデオテープのことじゃないわよ!

これを考えた人はすごいですね。ところでVHSビデオテープってなんですか?

え?知らなければ別にいいわ。ホホホ、、、(世代間ギャップを感じるわね、、、、)とにかくいろんな表現方法があるから覚えておいてね。
-
カラー画像を表現する方法の一つにHSL がある。
-
色相(Hue)、彩度(Saturation)、輝度(Lightness)の組み合わせで表現する。